Form Example
The following set of images is an example of how an
institution might use a Form as an application to gather a patron’s general
information, housing facility preferences, and any additionally preferences.
The Application Form Example in ResCenter section
displays how the form is configured in ResCenter, and the Application Form
Example in the GET Mobile App section shows how the same form is displayed
in the GET mobile app.
Application Form Example in ResCenter
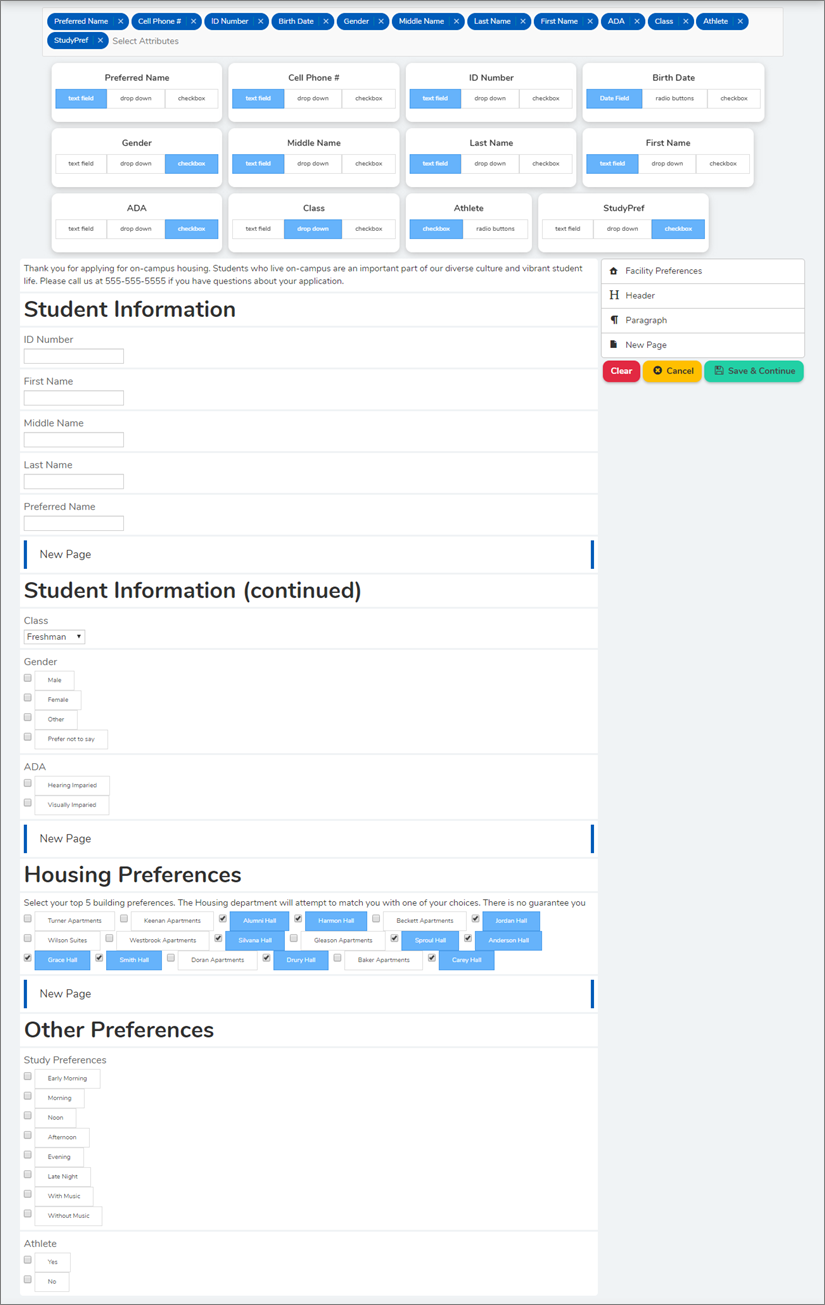
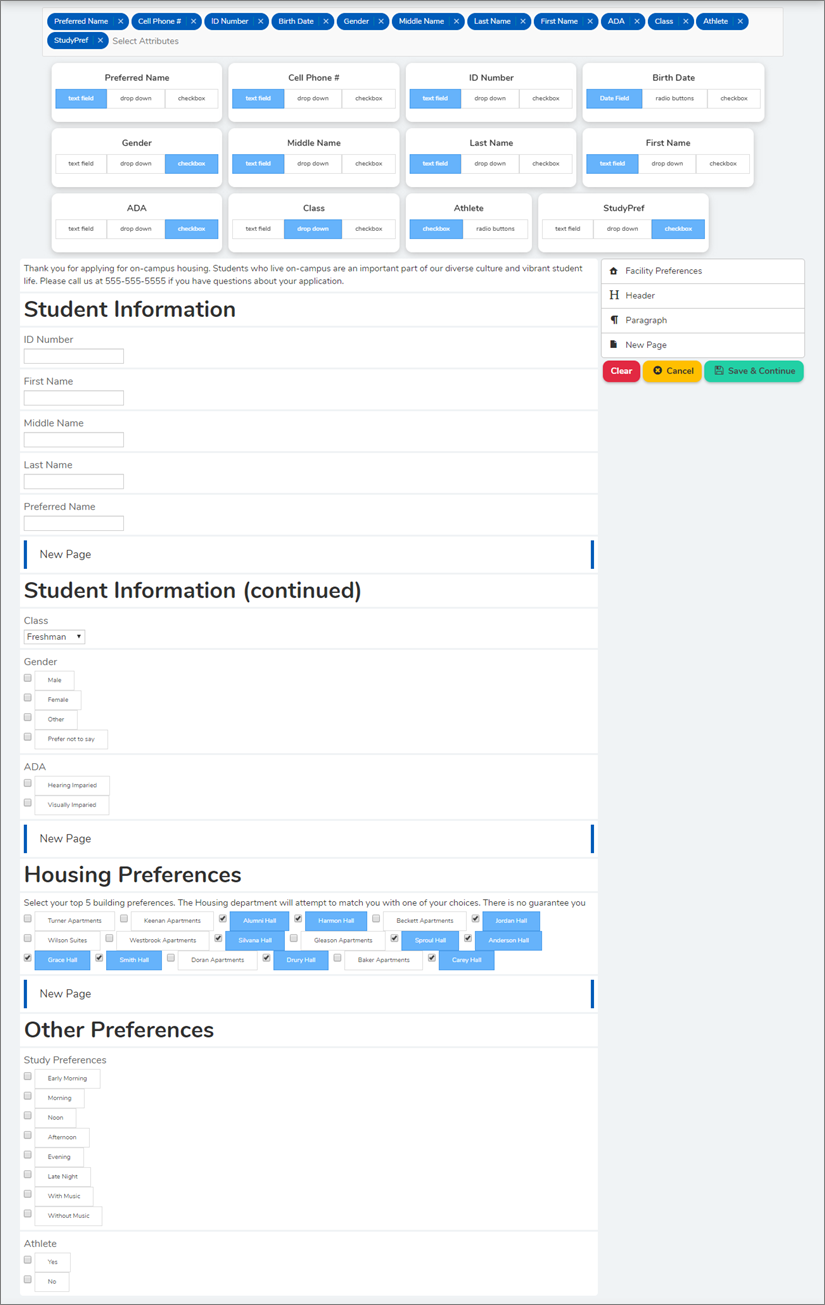
The following image shows a form’s configuration controls.
Refer to the individual sections for more information about each control.

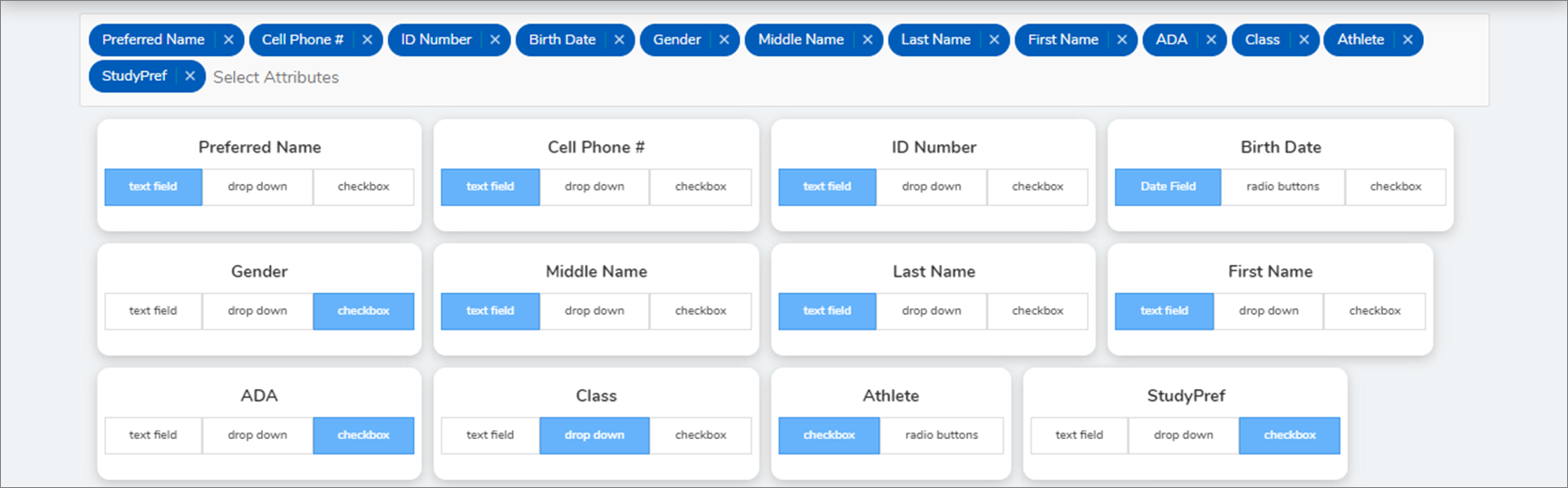
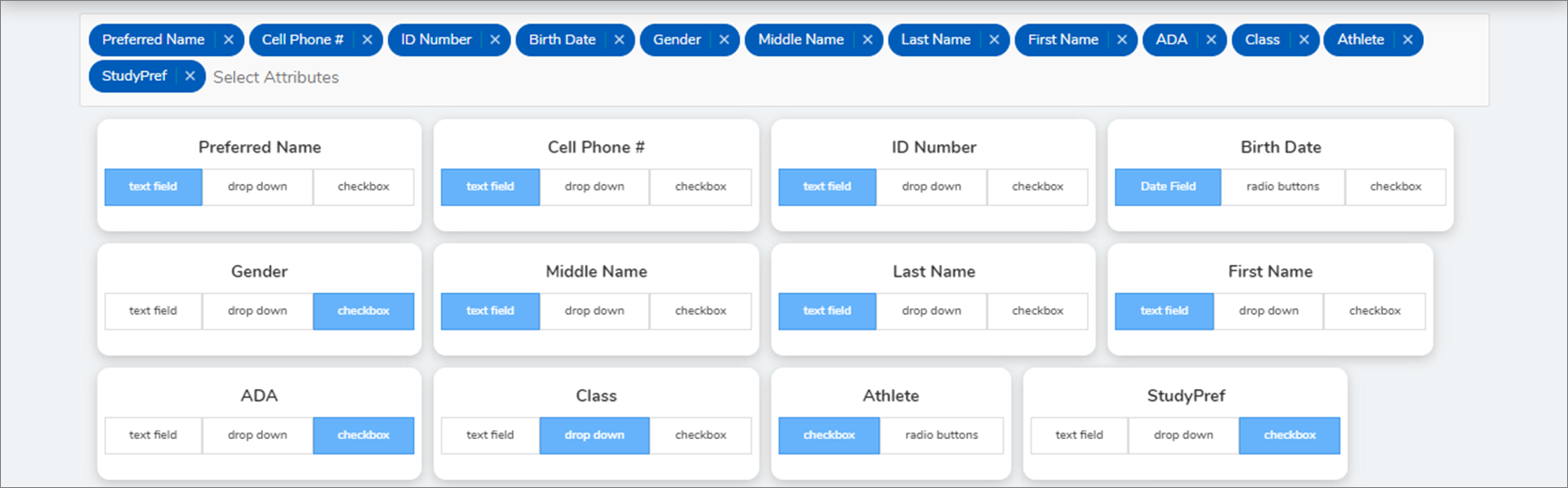
Attributes
At the top of the screen, there are patron attributes
selected and added to the form. For each attribute, a format is selected.

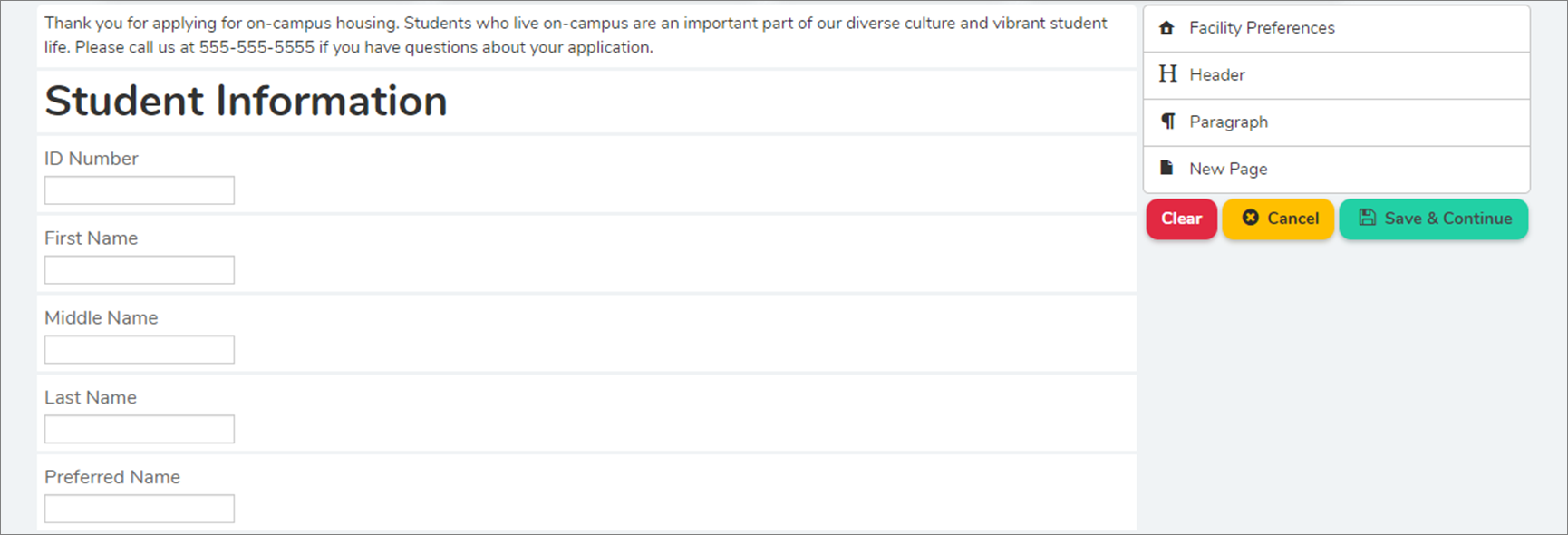
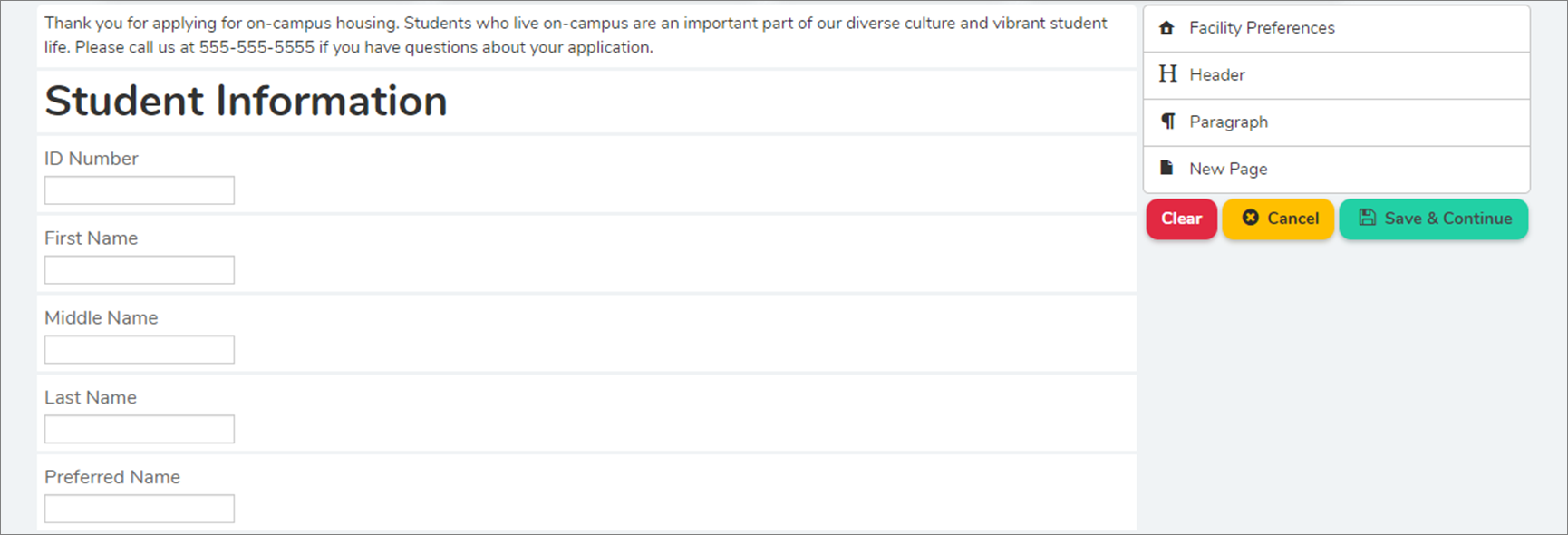
Form Content (Section
1)
Under the attribute selection, the main form’s content is
added. To the right, there is a function menu that allows adding Facility
Preferences, Headers, Paragraphs, and New Page
breaks.
In the form content area, the first section is a
Paragraph function, dragged in from the function menu. This was added to
give general info to the patron. After the Paragraph, a Header was
added to indicate this is the Student Information section. After the
Student Information Header, several attributes have been added to solicit
general information from the patron.

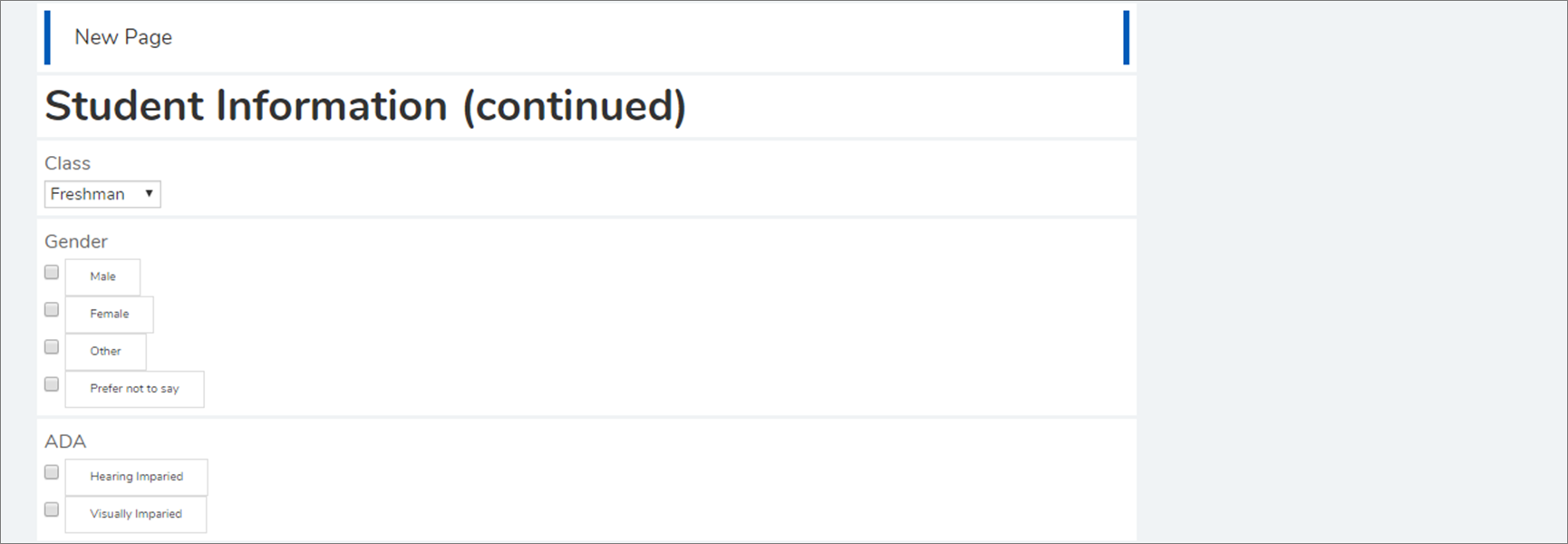
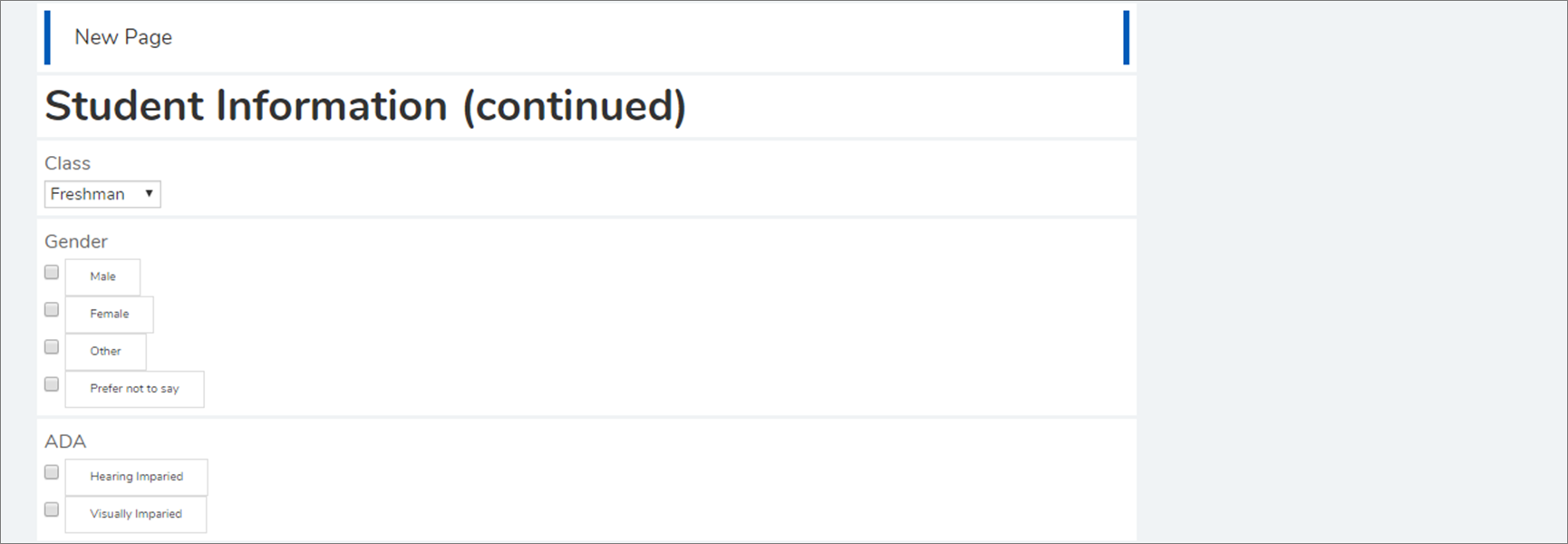
Form Content (Section
2)
This section is a continuation of the first section.
However, it begins on a new page. To accomplish this, the New Page
function was dragged over, and another Header was added to indicate
“Student Information (continued)”.

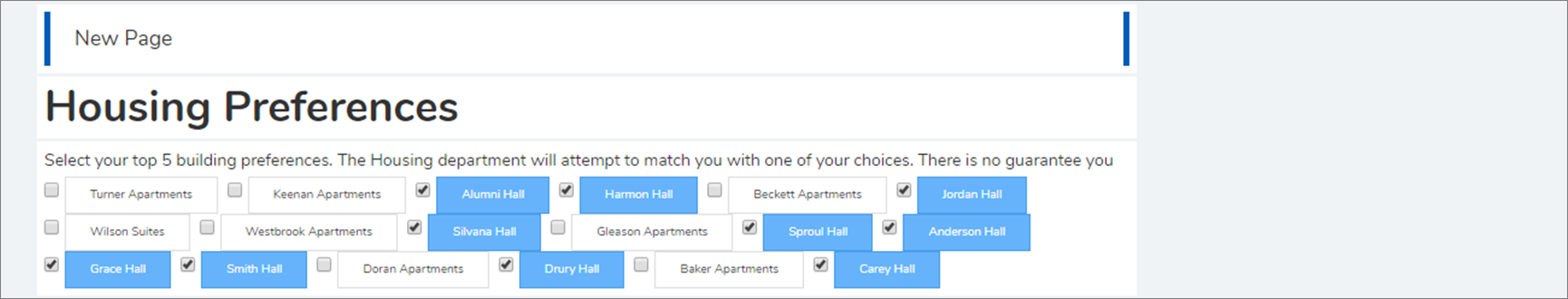
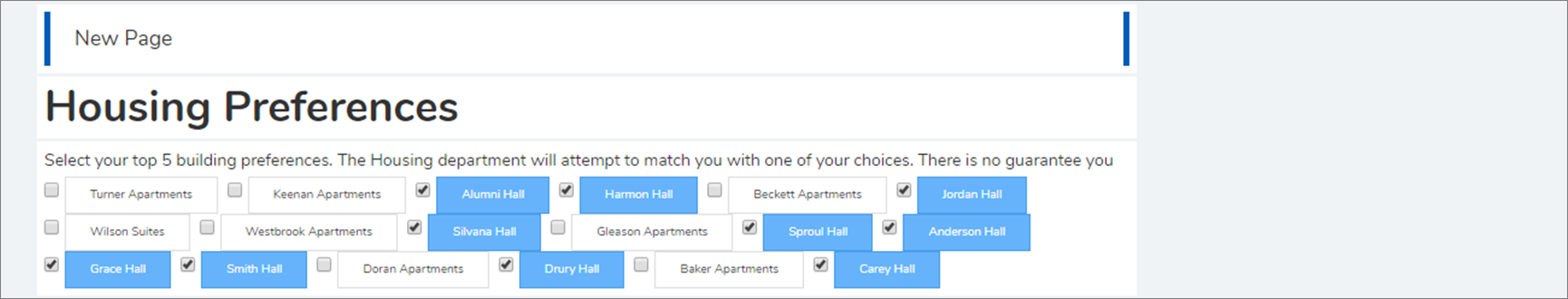
Form Content – Housing
Preferences (Section 3)
This section was created by adding a New Page,
Header, and the Facility Preferences function. For the
Facilities Preferences function, in Edit mode, instructional text
was added, the available facilities were selected, and a value was set to define
the number of facilities that patrons should rank.

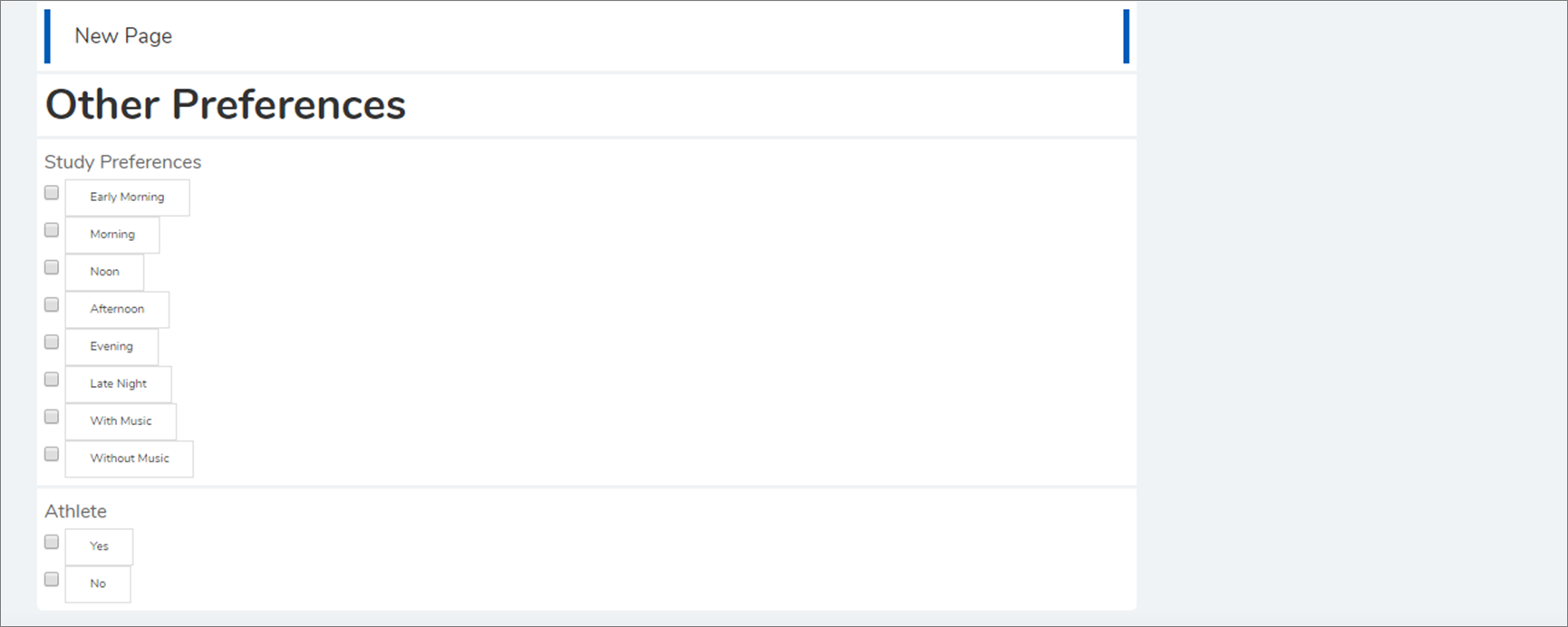
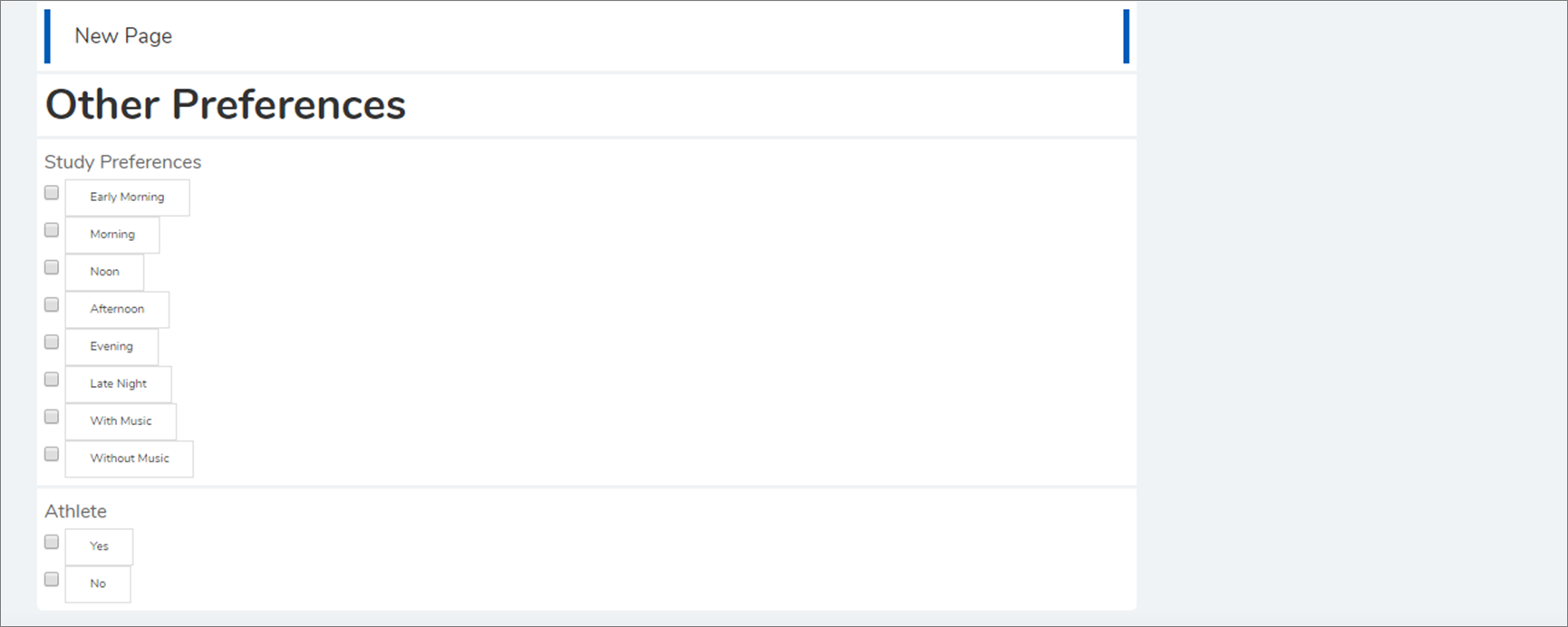
Form Content (Section
4)
Finally, the last section of the form features additional
attributes. Once again, a New Page and Header were dragged in to
this section.

Application Form Example in the GET Mobile App
The following set of images shows what a Form could look
like in the GET mobile app when configured as an application in ResCenter. After
a patron submits an application, the application's basic details can be viewed
in the Applications tab of the patron's
profile in ResCenter.
Refer to the Application Form Example in ResCenter
section (above) to see how this form is configured in ResCenter.
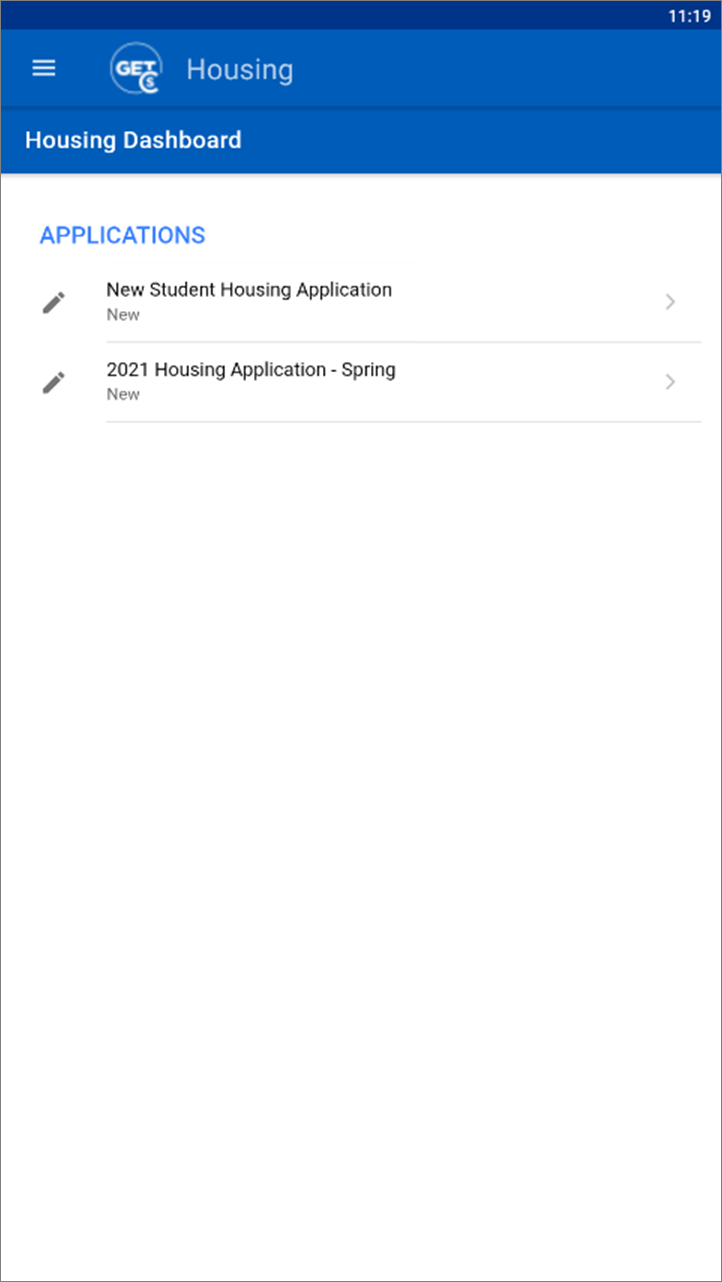
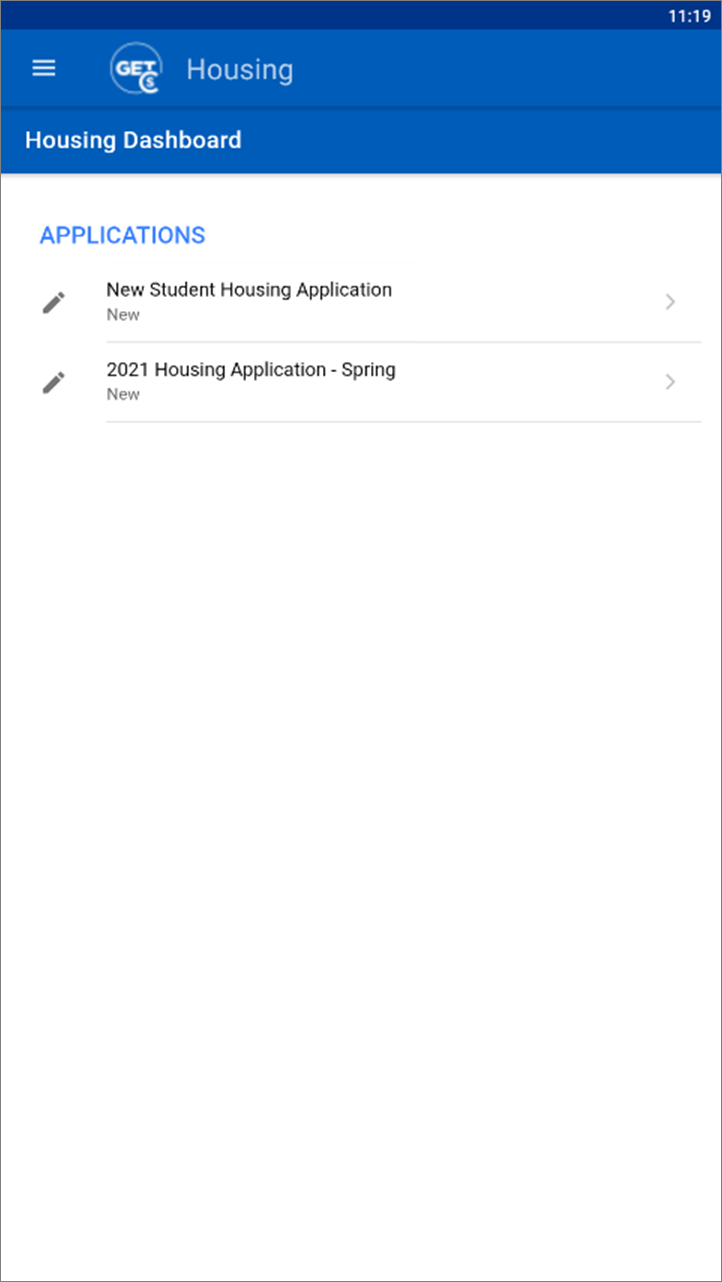
Form Selection
When viewing the Housing Dashboard in the GET mobile
app, the Applications section displays all available applications.
Clicking on the 2021 Housing Application – Spring entry displays the full
application to the patron.

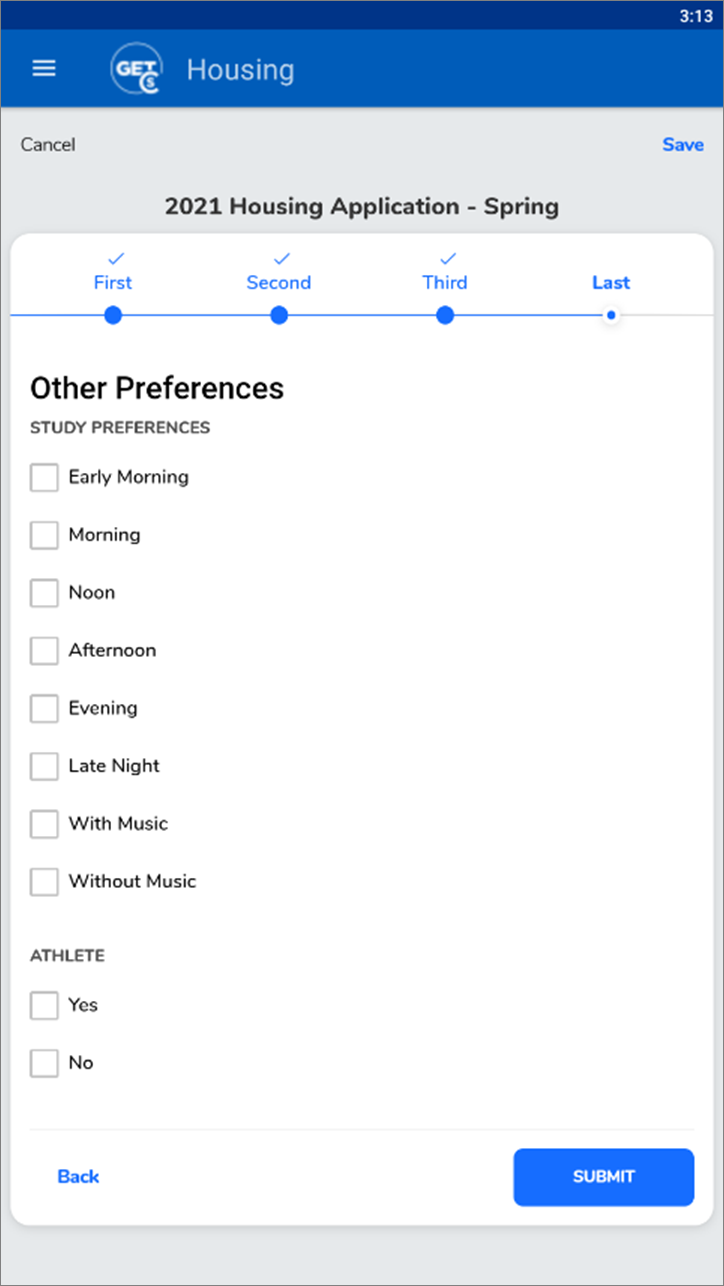
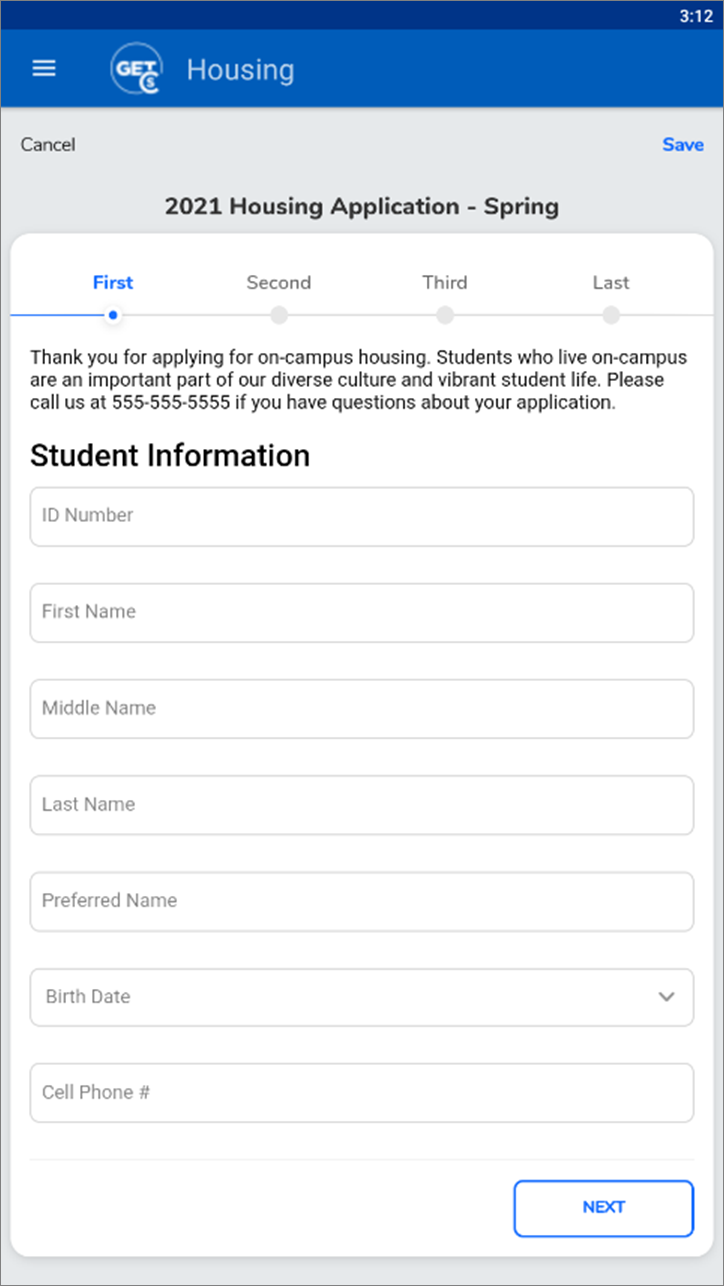
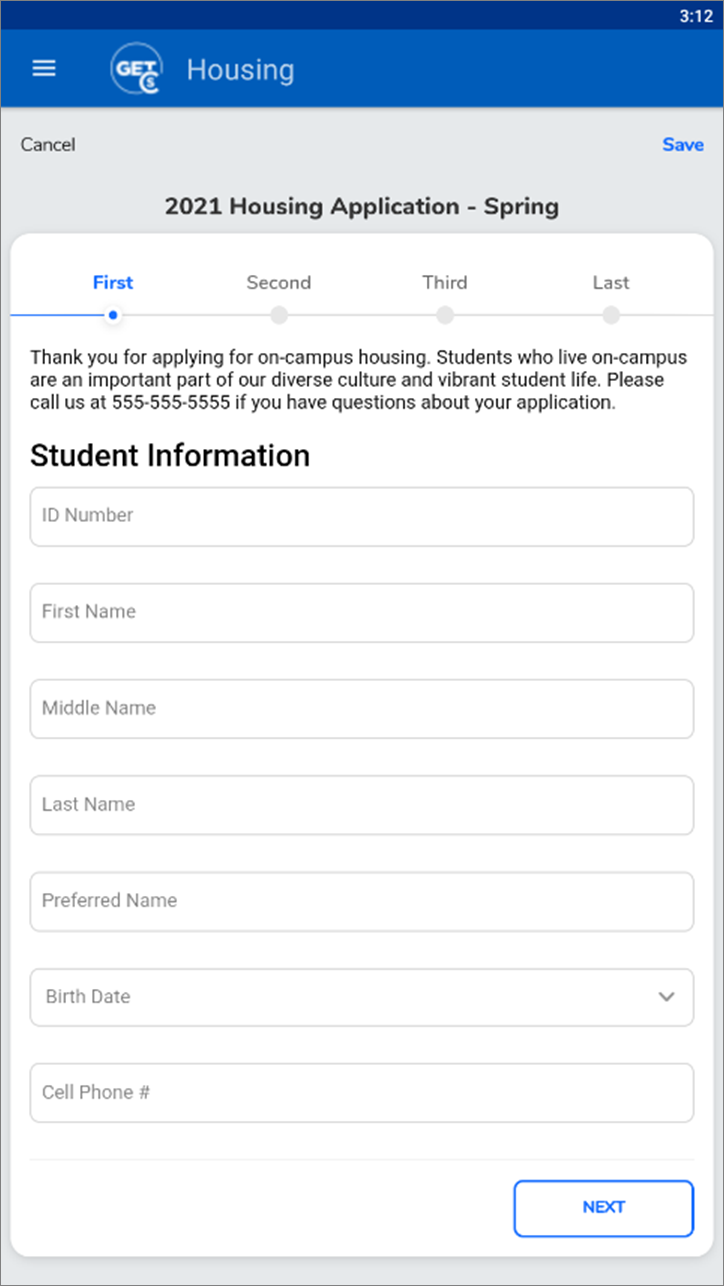
Form Content (Section
1)
On the first page of the application, the patron is
presented with the name of the application, some helpful text, and general
information fields to be completed.
Note that at any point in the Forms process, a patron can
select Save to save the application and return to it at a later
point.

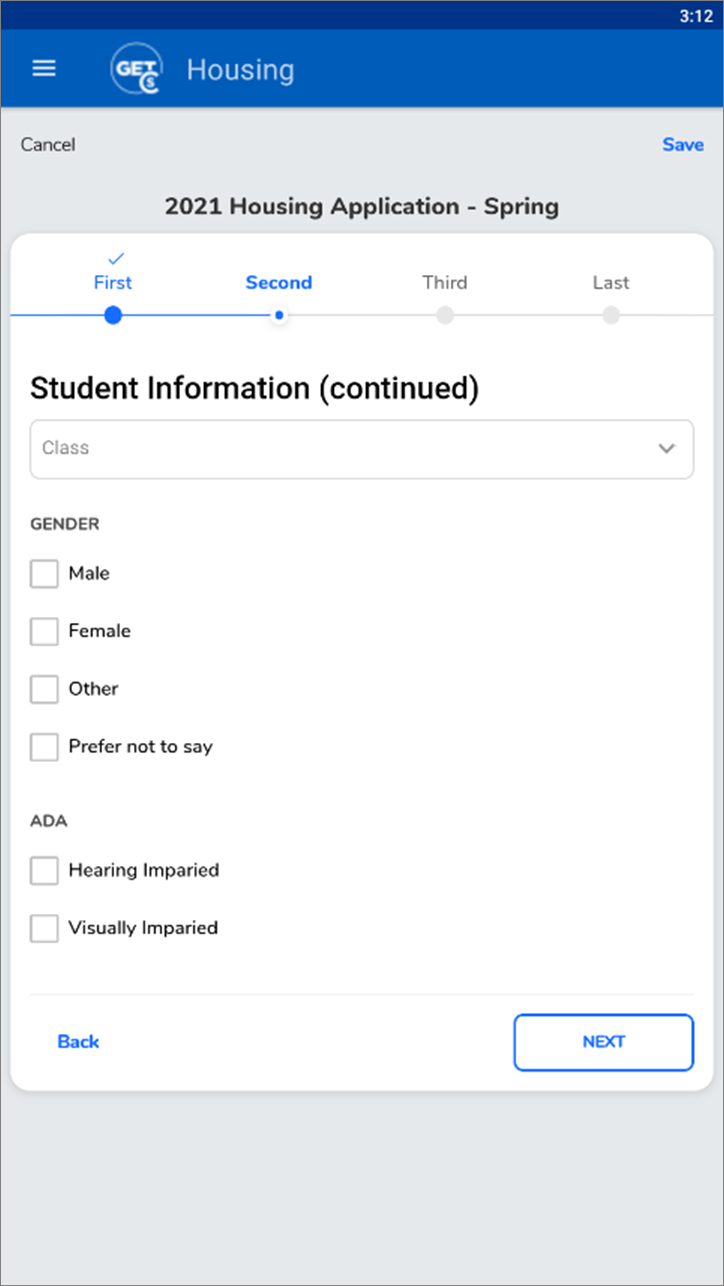
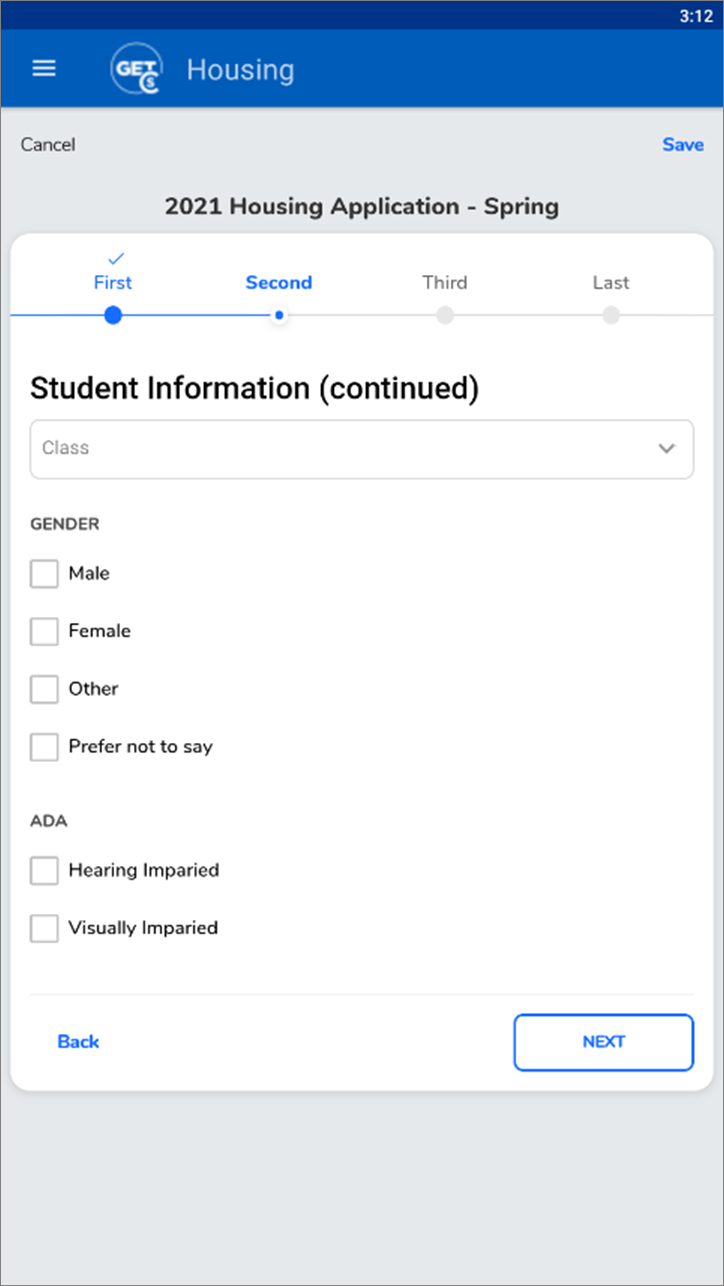
Form Content (Section
2)
The second page features more general information
fields.

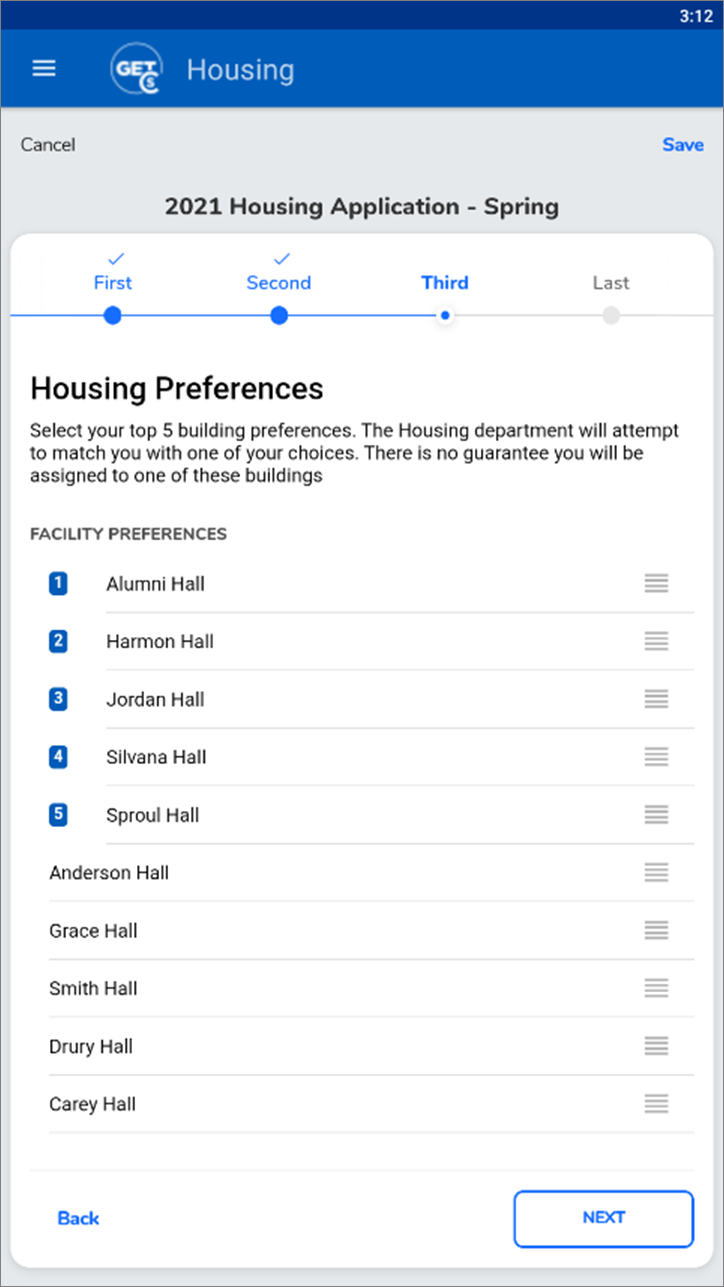
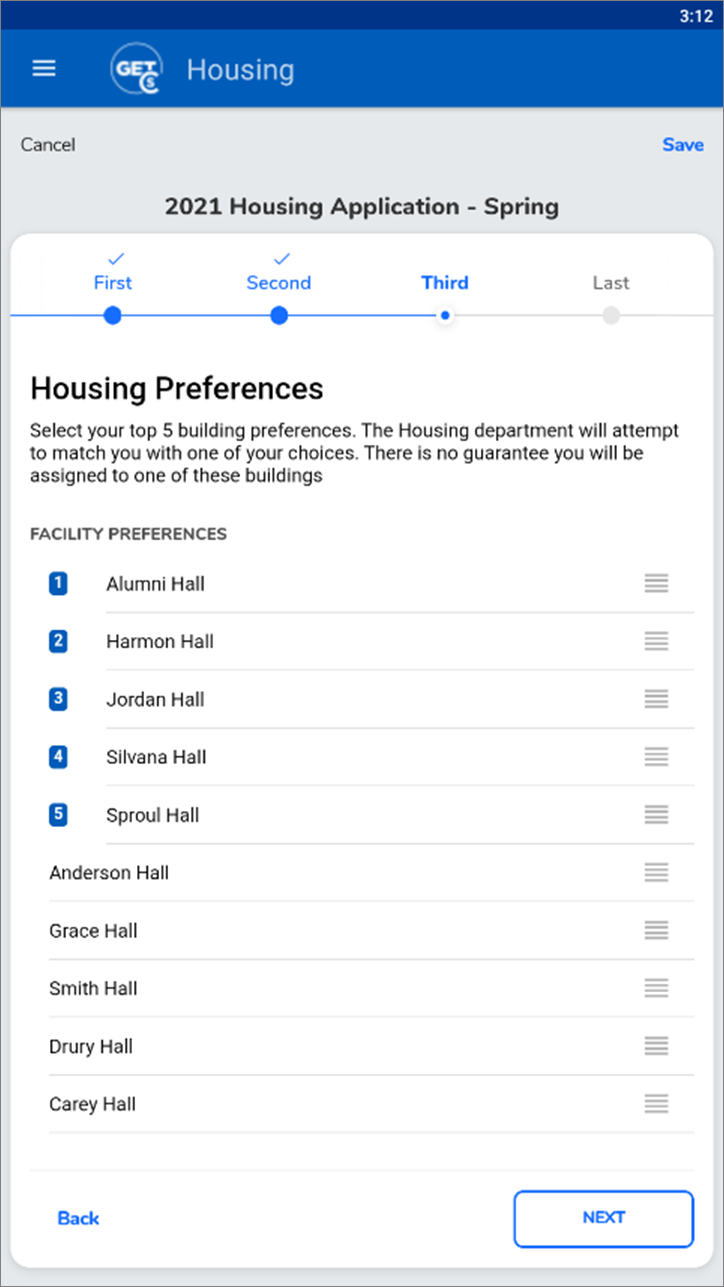
Form Content – Facility
Preferences (Section 3)
The third page displays the Facility Preferences
function. A patron uses this function to move facilities up or down to select a
“top 5” list of desired housing facilities.

Facility Preferences selection
in action:
<!-- Movie in HTML5 Format --><video
controls="controls" title="Facility Preferences"><source type="video/mp4"
src="../Media/FacilityPref.mp4" />Your browser does not support the video
tag.</video>
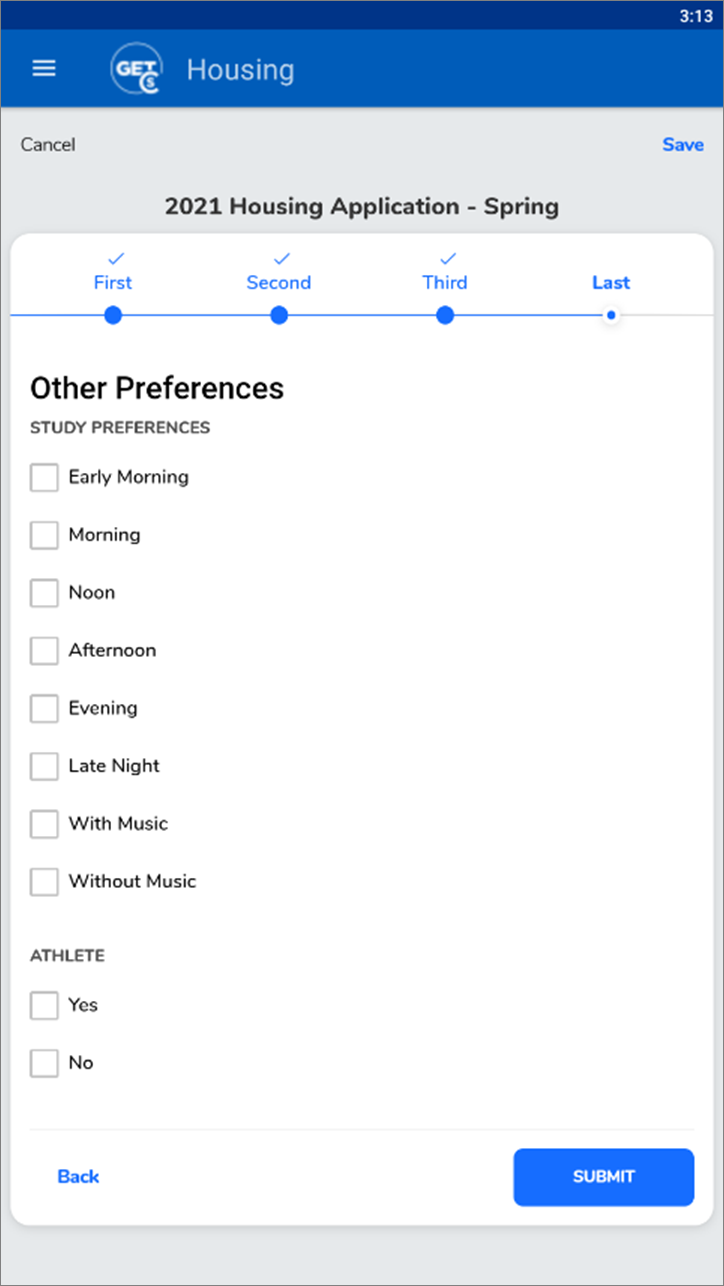
Form Content (Section
4)
The last page features a few more fields to be completed.
Once finished with the form, the patron clicks Submit to complete the
application process.